Architektura aplikacji internetowej i proces tworzenia aplikacji webowych
Architektura aplikacji internetowej i proces tworzenia aplikacji webowych
Aplikacje internetowe występują pod wieloma nazwami. Możesz spotkać się z określeniem „aplikacja webowa” (z angielskiego web app) lub nawet „aplikacja www”. We wszystkich przypadkach chodzi o to samo. Chyba najlepiej rozpoznawanym przykładem aplikacji internetowej jest Dysk Google. To tak naprawdę bardzo zaawansowana aplikacja wchodząca w skład ekosystemu Google (G Suite), ze złożoną architekturą opartą na kilku różnych technologiach programistycznych. Zobacz, jak wygląda cały ten ekosystem:

Każdy z tych elementów to oddzielna aplikacja internetowa ze swoją własną strukturą. Wśród użytkowników prywatnych oczywiście najpopularniejszy jest Gmail, czyli skrzynka pocztowa udostępniana za darmo przez Google.
Mając ten krótki wstęp za sobą, wyjaśnijmy, czy tak naprawdę jest aplikacja internetowa i jak wygląda architektura takich aplikacji.
Czym jest aplikacja internetowa?
Gdybyśmy mieli stworzyć uniwersalną definicję aplikacji webowej, należałoby powiedzieć, że to aplikacja, która działa w oparciu o serwer internetowy. Tym różni się od aplikacji komputerowych, które działają na lokalnym „serwerze” – czyli na komputerze użytkownika, gdzie całe oprogramowanie jest zainstalowane. Aplikacje internetowe są zatem dostępne z każdego miejsca na świecie (na ogół wystarczy mieć dostęp do Internetu, znać adres aplikacji i posiadać dane logowania, aby móc z niej swobodnie korzystać) i nie zajmują przestrzeni na Twoim komputerze.
Czy to dobry kierunek rozwoju? W wielu wypadkach tak. Nawet tacy giganci jak Microsoft idą w kierunku aplikacji internetowych. Dobrym przykładem jest pakiet Office. Od 2011 roku jest udostępniany przede wszystkim właśnie w formie aplikacji www zwanej Office 365. Od jakiegoś czasu nie ma już możliwości pobrania pakietu Office na komputer (przynajmniej oficjalnymi kanałami).
Tworzenie aplikacji internetowych: architektura aplikacji internetowej
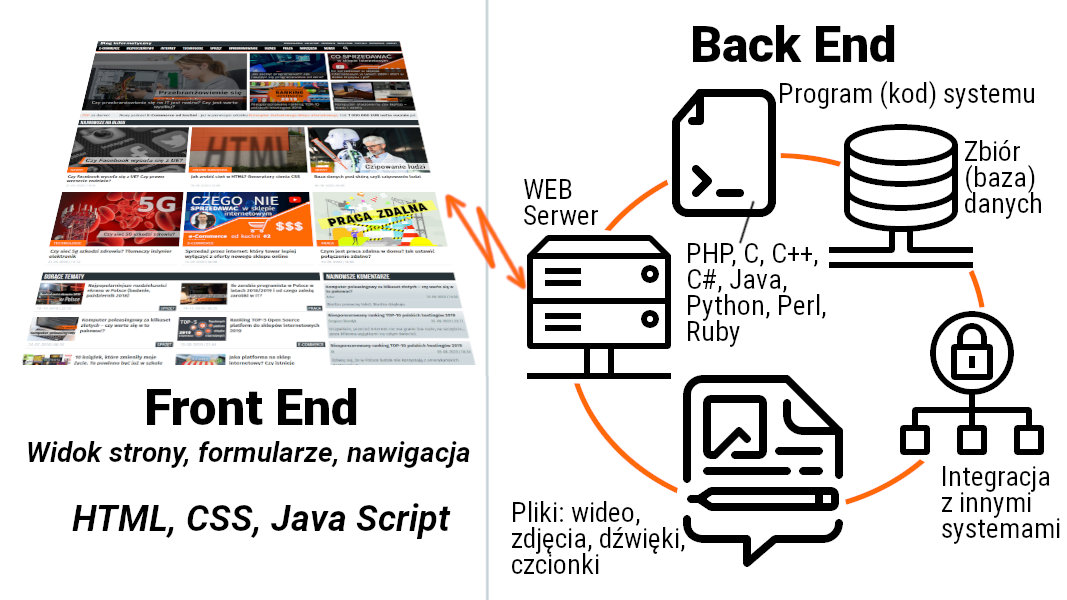
Mówiąc najprościej, struktura aplikacji odpowiada za to, jak zbudowane są poszczególne jej elementy i w jaki sposób się one ze sobą komunikują. Najczęściej pojawiają się w tym miejscu dwa określenia:
- Front end: to część, którą widzi użytkownik końcowy. Front end bazuje na kodzie napisanym w HTML, CSS lub JavaScript i jest przechowywany w przeglądarce. To tutaj odbywają się wszelkie interakcje z użytkownikiem (logowanie, obsługa, wysyłanie zapytań itp.).
- Back end: to część pozostająca niewidoczna z perspektywy użytkownika końcowego. Tutaj główną rolę odgrywa serwer, który komunikuje się z bazą danych i odpowiada na polecenia wysyłane przez użytkownika, które następnie są „realizowane” we front endzie. Część „serwerowa”, czyli właśnie back end, jest najczęściej stworzona w takich językach jak Java, PHP, Ruby czy Python.
Relacja między tymi dwoma komponentami aplikacji jest dobrze zobrazowana na poniższym schemacie:

ARCHITEKTURA APLIKACJI: WARSTWY
Idźmy dalej. Aplikacje składają się z kilku warstw (ang. layers), w których zachodzą różnego rodzaju procesy i które trzeba odpowiednio zaprogramować. Zaczynając od back end, mamy cztery-pięć warstw aplikacji. Na ogół wygląda do następująco:
- Warstwa bazy danych (ang. database layer): przechowuje wszystkie dane, z których korzysta aplikacja. Ta warstwa jest też odpowiedzialna za ich bezpieczeństwo.
- Warstwa dostępu do danych (data access layer): zapewnia dostęp do przechowywanych danych.
- Warstwa logiki biznesowej (business logic layer): określa logikę i reguły rządzące daną aplikacją. To ta warstwa przetwarza polecenia pochodzące z przeglądarki, wykonuje zadane polecenia, a następnie wysyła rezultat do warstwy prezentacji.
- Warstwa prezentacji (presentation layer): tutaj trafiamy do front endu. Wszystko to, co widzi i robi użytkownik dzieje się w tej warstwie.
Posłużmy się przykładem statku, który symbolizuje naszą aplikację. Użytkownik to kapitan, który stoi na mostku (interfejs aplikacji) i z
pomocą różnego rodzaju przyrządów (buttony, linki, listy rozwijane, pola tekstowe itd.) wydaje konkretne polecenia. Jednak sam przyrząd nie może sprawić, że statek popłynie w innym kierunku – polecenie musi trafić w różne miejsca na statku, przede wszystkim do maszynowni, która symbolizuje back end. Kapitan, aby sterować statkiem, nie musi schodzić do maszynowni, ale to tam odbywa się większość faktycznej pracy. Dokładnie tak samo działa to w przypadku aplikacji internetowych.
Wiesz już, jak wygląda architektura aplikacji internetowej. Odpowiedzmy teraz na jeszcze jedno istotne pytanie.
Dlaczego aplikacja webowa nie jest stroną internetową?
Głównym celem aplikacji internetowej jest wchodzenie w interakcje z użytkownikami. W przypadku stron internetowych jest to dość ograniczone – użytkownik może czytać zawartość danej strony, pisać komentarze i wysyłać formularze. Tak to mniej więcej wygląda. W przypadku aplikacji internetowej, możliwości interakcji i manipulowania zawartością są znacznie szersze. Można w uproszczeniu powiedzieć, że aplikacja internetowa to dynamiczna, w pełni interaktywna strona internetowa o szerszym zastosowaniu.
Jakie rodzaje aplikacji webowych są najpopularniejsze?
- MPA (multi-page application): to jeden z pierwszych rodzajów aplikacji internetowych. Powoli się odchodzi od tego modelu, przede wszystkim dlatego, że jest niepotrzebnie złożony. Jak wskazuje nazwa, MPA działa na bazie stworzonej przez wiele stron internetowych i wiele plików HTML. Większość interakcji wymaga zatem pobierania nowych plików i wyświetlania nowych stron.
- SPA (single-page application): tutaj wszystko dzieje się w obrębie jednej strony internetowej. Taka aplikacja działa szybciej i jest znacznie lżejsza od MPA. Dobrym przykładem aplikacji SPA są Mapy Google. Możesz wejść na taką mapę i wyszukiwać różne miejsca w różnych częściach świata, porównywać odległości i ustalać trasy dojazdowe. I wszystko dzieje się w ramach jednej strony internetowej.
- PWA (progressive web application): często mówi się, że PWA są pewnym rodzajem SPA, jednak to nie zawsze prawda. Kluczowe jest to, że SPA to strony, które dynamicznie generują i aktualizują treści, bez konieczności odświeżania. Z kolei PWA to witryny internetowe, które wykorzystują funkcje podobne do aplikacji natywnych, aby sprawiać wrażenie korzystania z normalnej przeglądarki w ramach serwisu internetowego.
Oczywiście to nie wyczerpuje tematu. Możemy jeszcze wspomnieć o aplikacjach monolitycznych (które działają całkowicie samodzielnie) i tzw. mikroserwisach, czyli samodzielnych komponentach tworzących większą całość.
Jak powstaje aplikacja? Poznaj proces tworzenia aplikacji webowych
Na koniec powiedzmy nieco więcej o tym, jak powstaje aplikacja webowa. Wbrew pozorom to złożony proces, który wymaga osób o różnych kompetencjach. Tworzenie aplikacji internetowej może zająć miesiące, a nawet lata – wszystko zależy od złożoności projektu i oczekiwań klienta.
W zależności od konkretnego projektu możemy wyróżnić kilka etapów składających się na proces tworzenia aplikacji. Oto one:
1. RESEARCH I PLANOWANIE
Każdy projekt webowy rozpoczyna się od pracy koncepcyjnej. Musimy mieć pewność, że pomysł klienta da się zrealizować i w jaki sposób. Przyglądamy się konkretnym wymaganiom, dobieramy najlepsze technologie i określamy harmonogram pracy. Na tym etapie często też klienci proszą nas o określenie użyteczności i sensowności danego rozwiązania – to też ważna część pracy.
2. DESIGN
Przystępujemy do pracy. Zaczynamy tworzyć makiety i szkice pokazujące, jak aplikacja będzie wyglądać i działać. Projektujemy UI, czyli interfejs użytkownika, a także UX, czyli doświadczenia użytkownika.
3. DEVELOPMENT
Na typ etapie powstaje prototyp aplikacji w różnych formach (PoC, MVP). Tworzymy architekturę i dopracowujemy sposób działania poszczególnych elementów. Wdrażamy też wszystkie komponenty, które będą tworzyć finalny produkt.
4. TESTY
Zanim aplikacja zostanie opublikowana, musi być gruntownie przetestowana. Testy odbywają się według ustalonych procedur na różnych urządzeniach i systemach operacyjnych. Na tym etapie sprawdzamy też bezpieczeństwo aplikacji i jej intuicyjność.
5. PUBLIKACJA I IMPLEMENTACJA
To element końcowy naszej pracy. Ostatnie szlify i gotowy produkt jest dostępny na rynku. Tutaj ważny jest monitoring działania aplikacji w tym wstępnym okresie i zbieranie informacji zwrotnych pochodzących od użytkowników.
Ostatni etap nie jest ograniczony w czasie i obejmuje dalszy rozwój aplikacji. Rynek ewoluuje, a aplikacje wraz z nim. Dlatego klienci z czasem chcą dodać nowe funkcje/rozwiązania, zmodyfikować istniejące, lub nawet z jakichś zrezygnować, jeśli przestają być potrzebne.
W tym artykule przybliżyliśmy Ci sposób działania i proces tworzenia aplikacji internetowych. Jeśli chciałbyś stworzyć taką aplikację na potrzeby swojej firmy lub innego projektu – zapraszamy serdecznie do kontaktu! Zespół Da Vinci Studio pomoże Ci z całym procesem i doradzi najlepsze rozwiązania, które przyczynią się do sukcesu rynkowego Twojej nowej aplikacji.