Web application architecture and application development process
Web applications are referred to by many names. You can encounter the term “web application” (web app) or even “application www”. In all cases, it is the same thing. Perhaps the best-recognized example of a web application is Google Drive. It’s actually a very advanced application that is part of the Google ecosystem (G Suite), with a complex architecture based on several different software technologies.
Take a look at what this entire ecosystem looks like:

Each of these is a separate web application with its own structure. Among private users, of course, the most popular is Gmail, which is a mailbox provided for free by Google.
With this brief introduction behind us, let’s explain what a web application really is and what the architecture of such applications looks like.
What is a web application?
If we were to create a universal definition of a web application, we would have to say that it is an application that runs on a web server. This is how it differs from computer applications that run on a local “server” – that is, on the user’s computer where all the software is installed. Web applications are therefore accessible from anywhere in the world (generally, you just need to have access to the Internet, know the address of the application and have login credentials to use it freely) and do so without taking up space on your computer.
Is this a good direction for development? In many cases, yes. Even giants like Microsoft are moving in the direction of web applications. Office is a good example. Since 2011 it has been made available primarily as a web application called Office365. For some time now, it is no longer possible to download Office to your computer (at least through official channels).
Web application development: architecture
Simply put, the structure of an application is responsible for how its various components are built and how they communicate with each other. Two terms are most commonly used here:
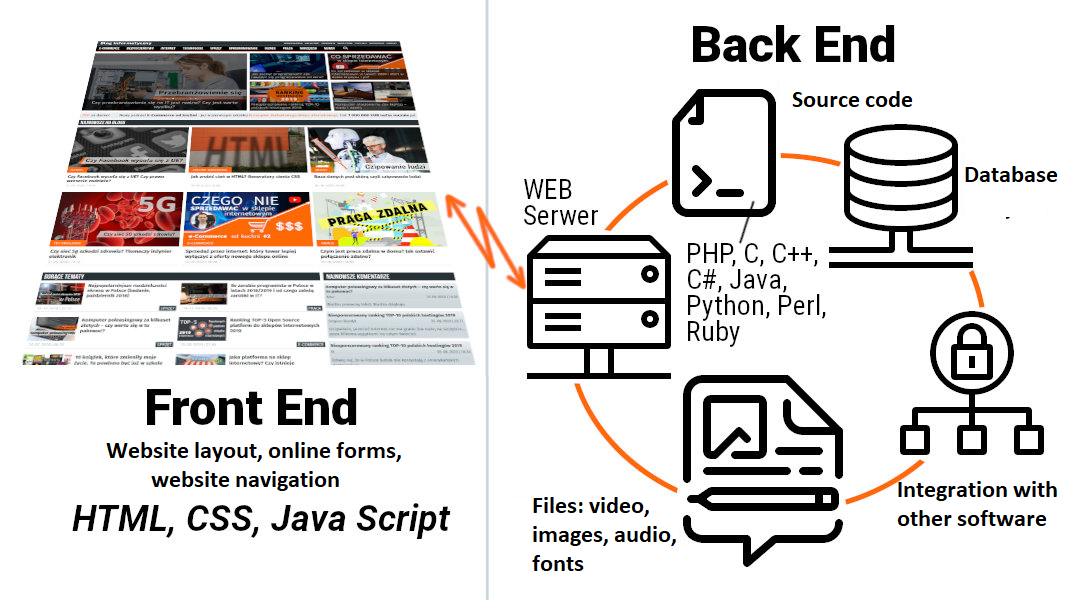
- Front end: is the part that the end user sees. The front end is based on code written in HTML, CSS or JavaScript and is stored in the browser. This is where all user interactions take place (logging in, handling, sending requests, etc.).
- Back end: this is the part that remains invisible from the end user’s perspective. Here the main role is played by the server, which communicates with the database and responds to commands sent by the user, which are then “executed” in the front end. The “server” part, i.e. the back end, is usually created in such languages as Java, PHP, Ruby or Python.
The relationship between these two application components is well illustrated in this diagram:

APPLICATION ARCHITECTURE: LAYERS
Let’s go further. Applications are composed of several layers in which different kinds of processes take place and which need to be programmed accordingly. Starting from the back end, we have four-five application layers. In general, it looks like this:
- Database layer: stores all the data used by the application. This layer is also responsible for their security.
- Data access layer: provides access to stored data.
- Business logic layer: defines the logic and rules governing an application. It is this layer that processes the commands coming from the browser, executes the given commands, and then sends the result to the presentation layer.
- Presentation layer: this is where we get to the front end. Everything that the user sees and does happens in this layer.
Let’s use the example of a ship, which symbolizes our application. The user is the captain, who stands on the bridge (application interface) and with the help of various instruments (buttons, links, drop-down lists, text boxes, etc.) gives specific commands. However, the instrument alone cannot make the ship go in a different direction – the command must go to different places on the ship, most importantly to the engine room, which symbolizes the back end. The captain does not have to go down to the engine room to steer the ship, but that is where most of the actual work takes place. This is exactly the same way it works for web applications.
You already know what the architecture of a web application looks like. Now let’s answer one more important question.
Why is a web application not a website?
The main purpose of a web application is to interact with users. For web pages, this is quite limited – the user can read the content of a page, write comments and submit forms. This is more or less how it works. In the case of a web application, the possibilities for interaction and content manipulation are much broader. In simple terms, we can say that a web application is a dynamic, fully interactive website with a broader application.
What types of web applications are most popular?
- MPA (multi-page application): this is one of the first types of web applications. It is slowly being moved away from this model, primarily because it is unnecessarily complex. As the name implies, an MPA runs on a base created by multiple web pages and multiple HTML files. Most interactions therefore involve downloading new files and displaying new pages.
- SPA (single-page application): here everything happens within one web page. This kind of application works faster and is much lighter than MPA. A good example of SPA application is Google Maps. You can go to this kind of map and search for different places in different parts of the world, compare distances and set routes to get there. And everything happens within a single web page.
- PWA (progressive web application): it is often said that PWAs are some type of SPA, but this is not always true. The key point is that SPAs are sites that dynamically generate and update content without refreshing. PWAs, on the other hand, are websites that use features similar to native applications to give the impression of using a normal browser within a website.
Of course, this does not exhaust the topic. We can also mention monolithic applications (which work completely independently) and the so-called microservices, i.e. independent components forming a larger whole.
How is an application developed? Learn about the process of creating web applications
Finally, let’s talk a little more about how a web application is developed. Despite appearances, it is a complex process that involves people with different competencies. Creating a web application can take months or even years – it all depends on the complexity of the project and the client’s expectations.
Depending on the specific project, we can distinguish several stages that make up the application development process. Here they are:
1. RESEARCH AND PLANNING
Every web project starts with conceptual work. We have to be sure that the client’s idea can be realized and in what way. We look at specific requirements, choose the best technologies and determine the work schedule. At this stage, clients often ask us to determine the usefulness and relevance of a given solution – this is also an important part of our work.
2. DESIGN
We get down to work. We start creating mockups and sketches showing how the application will look and work. We design UI, or user interface, and UX, or user experience.
3. DEVELOPMENT
At this stage we create a prototype application in various forms (PoC, MVP). We create the architecture and refine the way individual elements work. We also implement all the components that will create the final product.
4. TESTING
Before an app is published, it must be thoroughly tested. Tests take place according to established procedures on various devices and operating systems. At this stage we also check the security of the application and its intuitiveness.
5. PUBLISHING AND IMPLEMENTATION
This is the final element of our work. The final touches are made and the finished product is available on the market. Here it’s important to monitor the performance of the application during this initial period and collect feedback from users.
The last stage is not limited in time and includes further development of the application. The market evolves and the apps evolve along with it. Therefore, customers over time want to add new features/solutions, modify existing ones, or even drop some if they are no longer needed.
In this article, we have introduced you to how web application development works and the process. If you would like to create this application for your company or another project – feel free to contact us! Da Vinci Studio team will help you with the whole process and advise you on the best solutions which will contribute to the market success of your new application.